1、痛点
当我们需要使用不同的服务器时,就需要手动修改vue.config.js中配置并重新启动项目。当项目越来越大时,会需要较长的时间来等待项目启动,如此反复,极大影响我们开发进度。
2、寻求解决方案

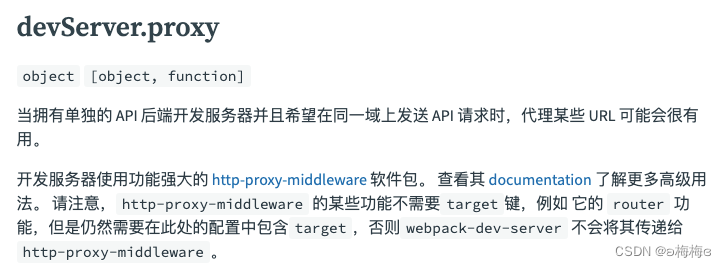
- vue-cli 的代理是使用的http-proxy-middleware包,所以proxy选项的配置也是基于这个包的配置。在proxy配置选项中有两个属性target以及router。其中target是默认的代理地址。而router可以return一个字符串服务地址,那么当两个选项都配置了时,http-proxy-middleware在解析配置时,会首先使用router函数的返回值,当router的返回值不可以用时,那么就会fallback至target。
- 项目在每次发起http请求时都会调用router中的函数,对我们的环境地址文件进行实时读取,从而指向我们最新修改的环境地址。
3、解决方案(API为例) - 在vue.config.js文件中添加如下代码
const hotServer = () => {
const path = './server-config.js';
// require请求文件信息时,node会解析出我们传入的字符串的文件路径的绝对路径,并且以绝对路径为键值,对该文件进行缓存
// 以绝对路径为键值删除require中的对应文件的缓存
delete require.cache[require.resolve(path)];
// 重新获取文件内容
const { serverOrigin } = require(path);
return serverOrigin || '';
};
- 修改proxy
proxy: {
'/audit-apiv2': {
secure: false,
target: 'that must have a empty placeholder', // 这里必须要有字符串来进行占位
// 项目在每次发起http请求时都会调用router中的函数
router: () => hotServer(),
onProxyReq(proxyReq) {
// 绕过后端的csrf验证
proxyReq.setHeader('referer', hotServer());
}
}
},
- 项目根目录下新建server-config.js文件
module.exports = {
serverOrigin: 'https://192.168.21.79'
};